

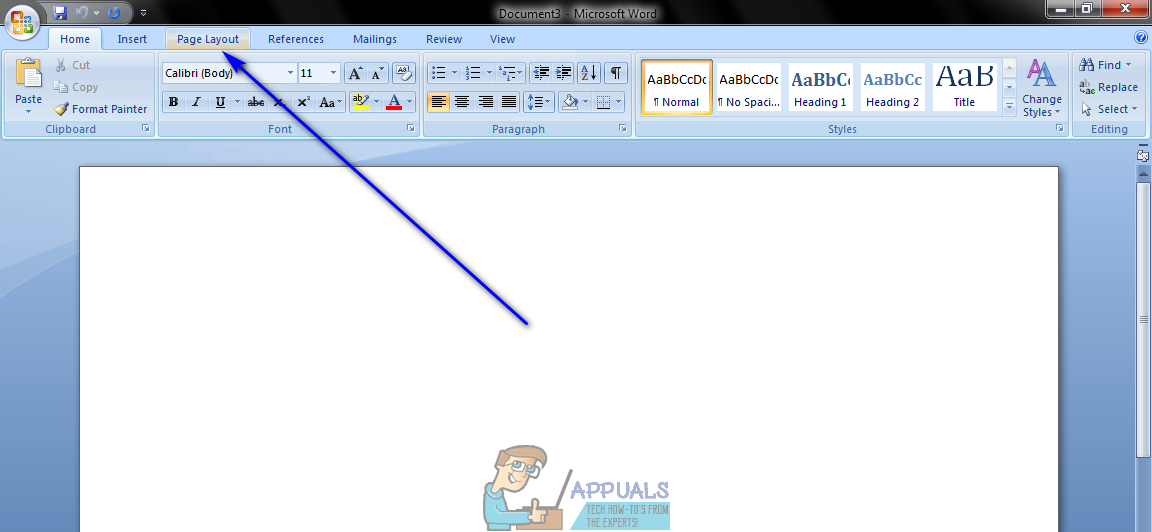
On the customization options, look for the footer option. Then, you’ll be redirected to the editing panel. Go to your WordPress dashboard and click on Appearance>Customize. Therefore, for this tutorial, we’ve already installed and activated the Astra theme.

Or follow the theme documentation of that particular theme.

If you are using a different theme than Astra, you can also follow a similar way. So, for that, we’ll be using the Astra theme to take as an example. One of the easiest methods to change the text and background color in WordPress is using its theme settings.įirst of all, we’ll be editing the footer text in 3 different ways. So, let’s start! Method 1: When Using WordPress Theme Settings We’ve enlisted some of the easiest ways to change the footer text and color on the WordPress website. How to Change Footer Text & Background Color in WordPress? With that, now let’s dive into the different ways! Because you can include interactive elements like contact form, location info, contact details, etc.

Also, it’ll be useful for those visitors who are interested in and dug deep into your content.įurther, the WordPress footer comes with the default design. Moreover, with stunning footers, you can make it simple for your visitors to navigate your website easily. So, WordPress mostly offers the unique footer functionality that comes with your theme. It serves as the conclusion of the overall website as it completes the entire design, something like the final slide.Īs we know, footers aren’t as exclusive as headers of the website, regardless, it’s immensely important to create a distinct footer. Conclusion What is a Footer on a WordPress site?įooter is usually the bottom part of the WordPress website that comes after the main content.


 0 kommentar(er)
0 kommentar(er)
